Small Hover Menu
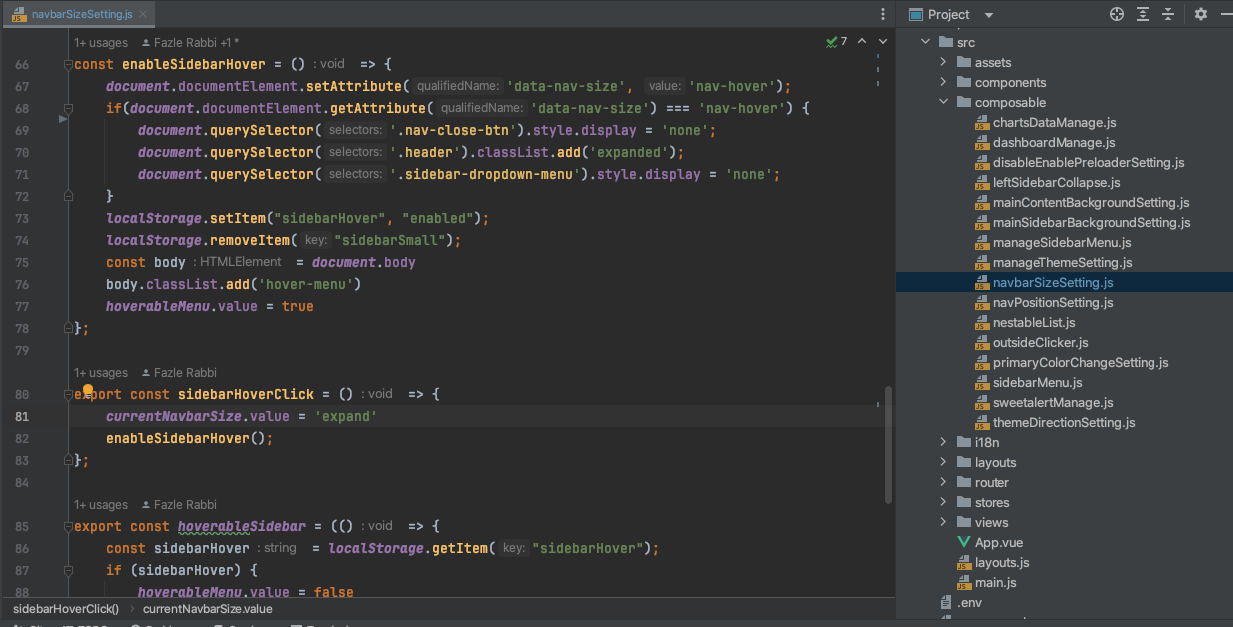
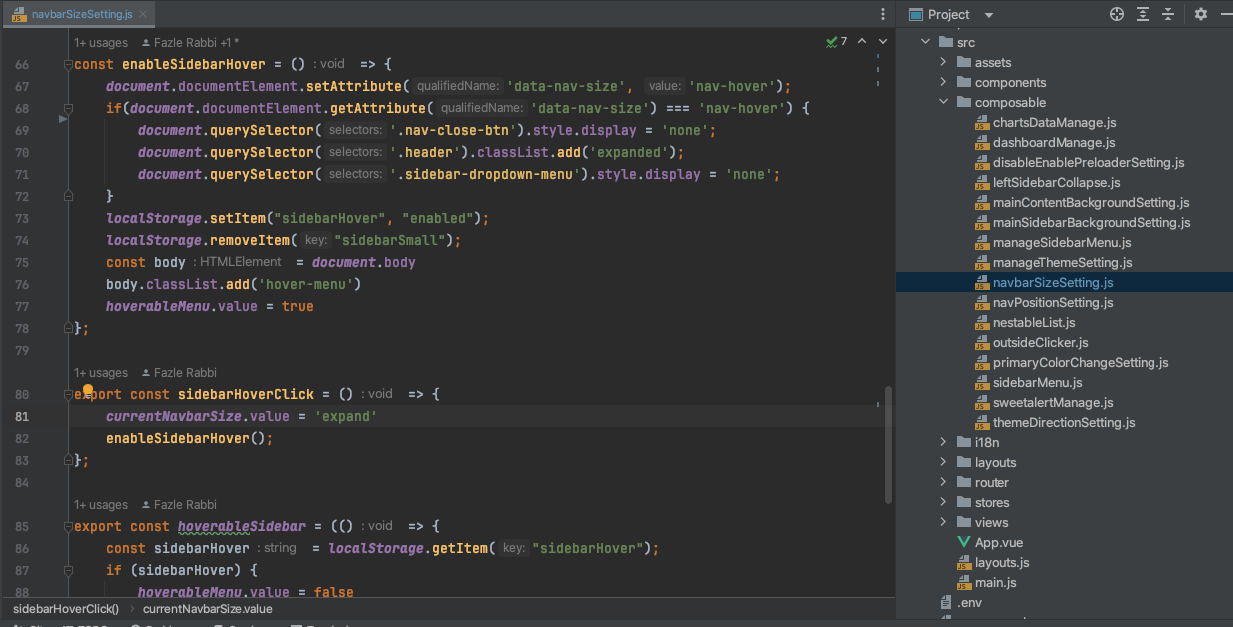
You can change the main menu navigation size very easily by changing the state "currentNavbarSize = expand" & localStorage.setItem("sidebarHover", "enabled") in the navbarSizeSetting composable.

You can change the main menu navigation size very easily by changing the state "currentNavbarSize = expand" & localStorage.setItem("sidebarHover", "enabled") in the navbarSizeSetting composable.