Dark theme setup
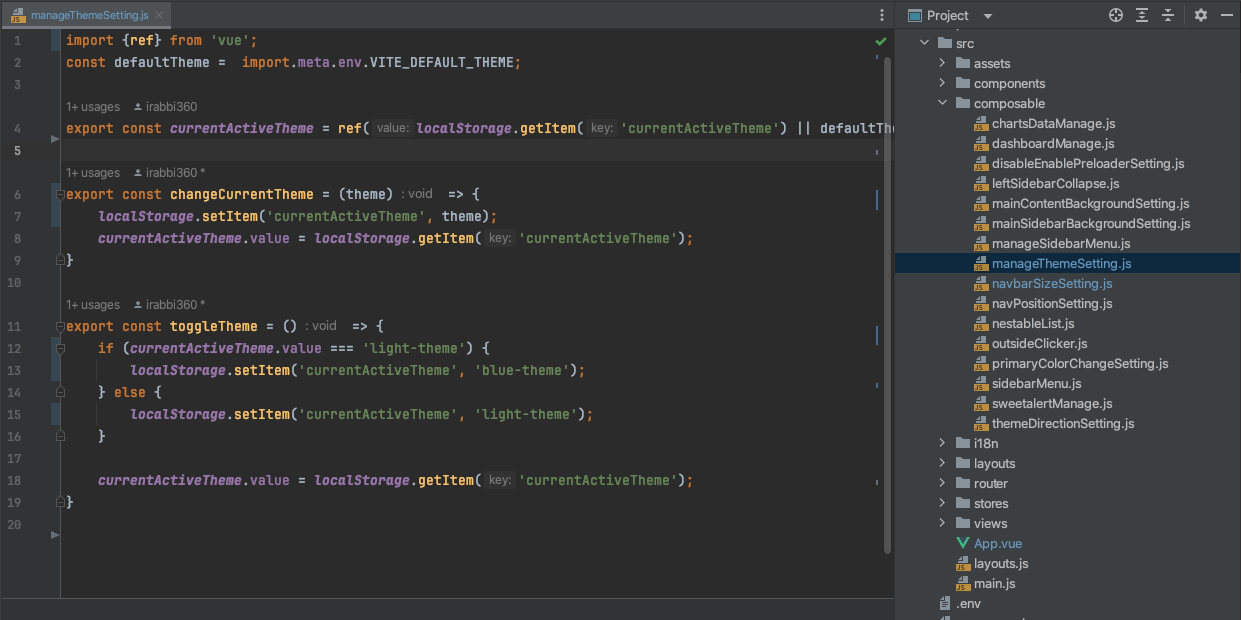
You can change the theme color into dark-theme by changing the state "currentActiveTheme" to 'dark-theme' in manageThemeSetting composable. Also you can set default theme from the .env VITE_DEFAULT_THEME="light-theme"

The result: