Dark theme setup
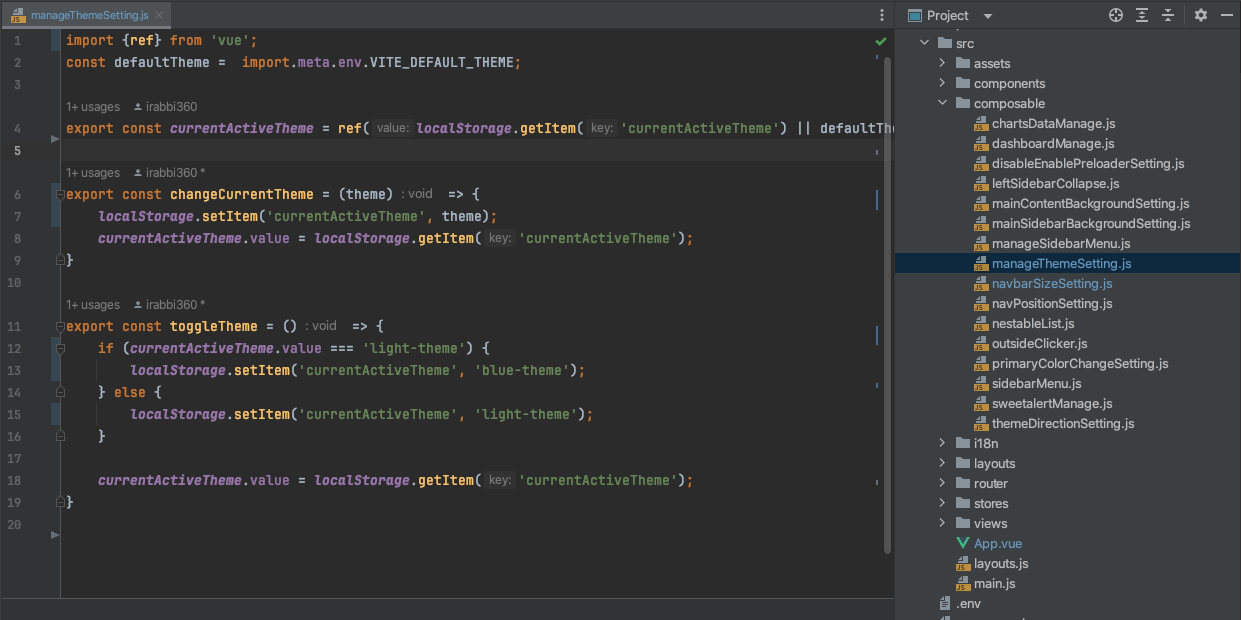
You can change the theme color into blue-theme by changing the state "currentActiveTheme" to 'blue-theme' in manageThemeSetting composable. Also you can set default theme from the .env VITE_DEFAULT_THEME="blue-theme"

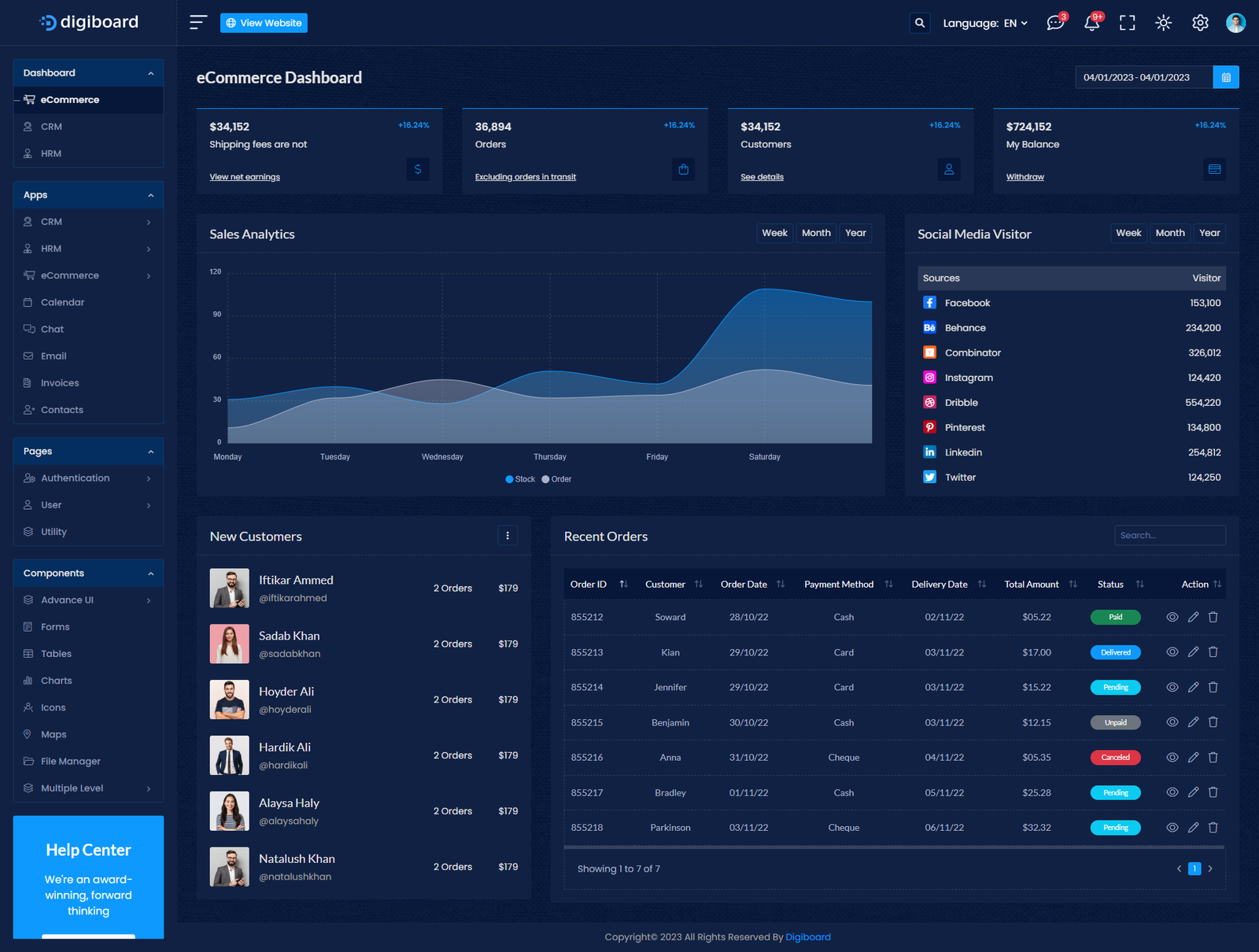
The result: