Light theme setup
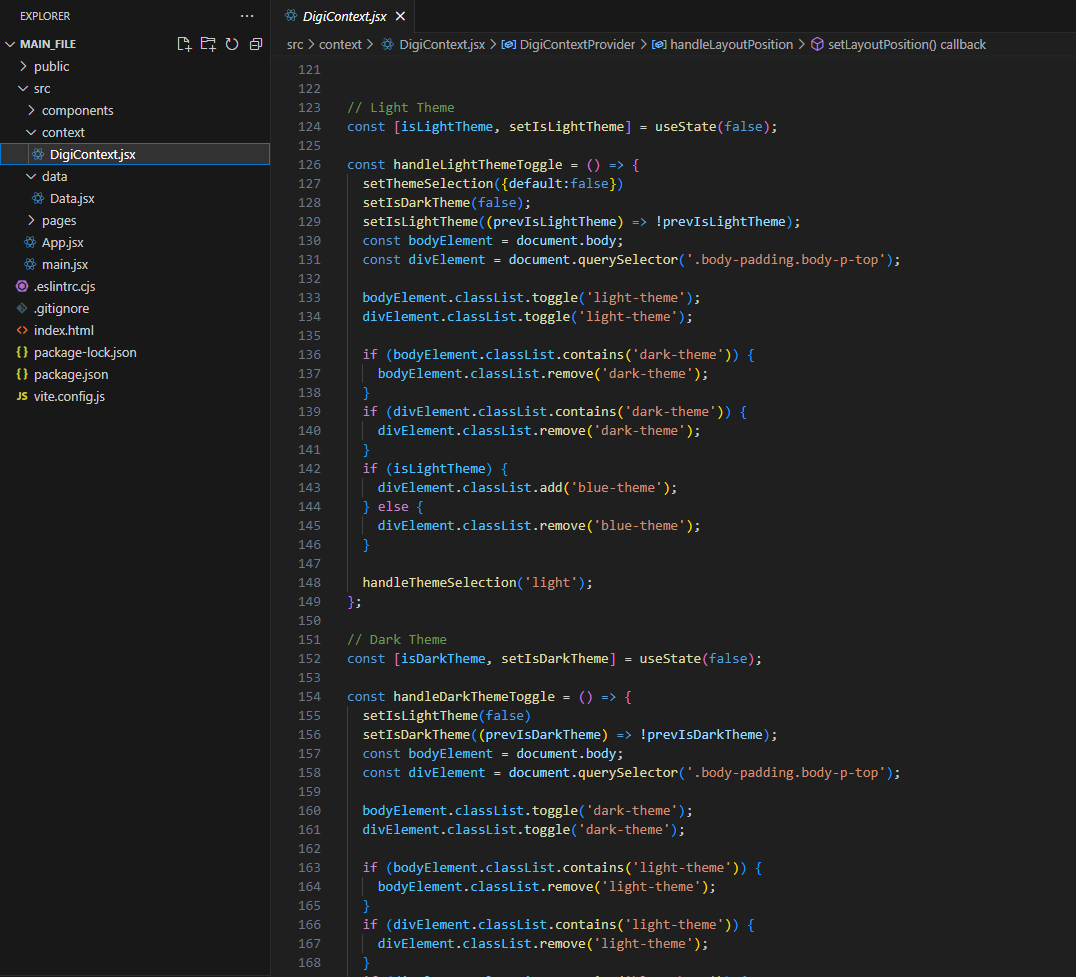
You can change the theme color into Light/White by changing the state "isLightTheme" to true in DigiContext.jsx

The Result:

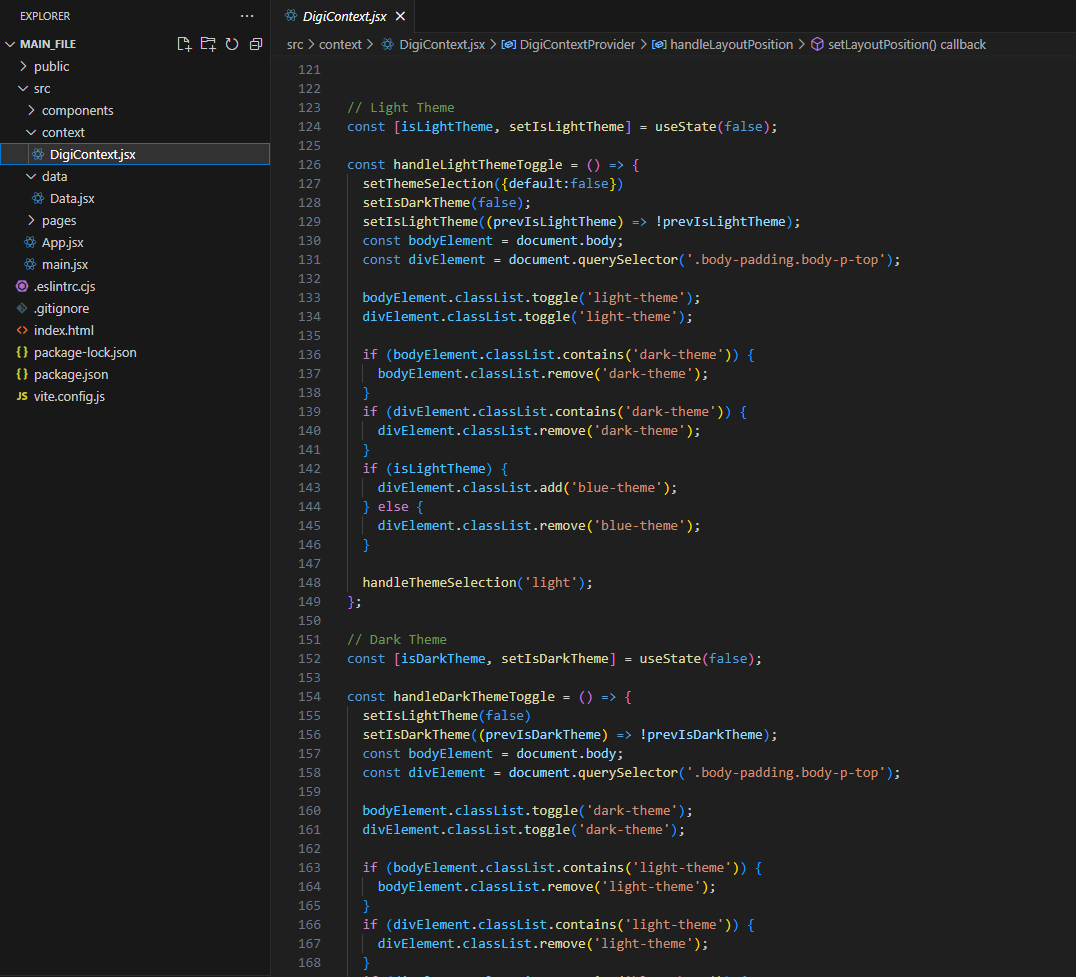
You can change the theme color into Light/White by changing the state "isLightTheme" to true in DigiContext.jsx

The Result: