CSS
CSS Structure

If any modification needs to be done, most of the style or css is in style.css. In this the main colors are used as css variable so its easier to change the main colors.
Routing
Routing Structure

In this app.jsx the routing for digiboard is done. All the pages that needs to be routed are importd here. The routing is done using react router dom. The BrowserRouter wraps the pages and provides route for the pages. Here the header, main sidebar and right sidebar is static for which its passed in the routing using a outlet component of react router dom and the pages dont have that layout is routed outside that layout.
React JS Components
Components Structure

In the component folder there are all componets used to mount in the digiboard pages. The components can be editted easily as most of them are re-usable components.
Context API
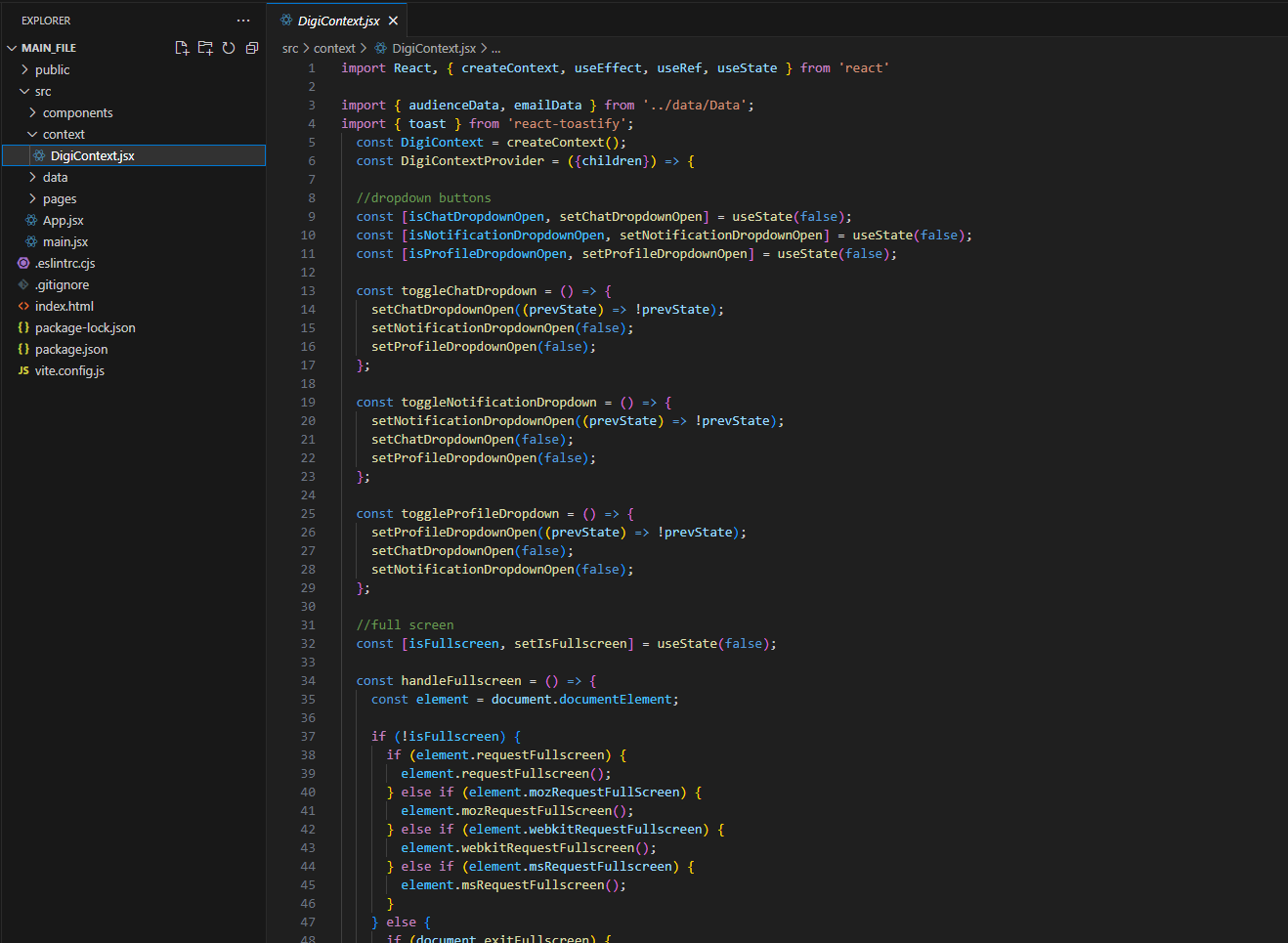
DigiContext

In the context folder the DigiContext.jsx in located. In it most of the state management of digiboard is done to avoid extra prop drilling and ease of state management. From this file any required state can be modifed easily as all of the state management code blocks are well documented.
Dummy Data
Data Structure

In this Data.jsx there are dummy data fetched from mockaroo. The user can fetch data from rest api using async method where the data is fetched instead of fetching data locally.
React JS Pages
Pages Structure

In the pages folder there are all pages where the components are mounted. The components can be easily dismounted or mounted from here.

