Dark theme setup
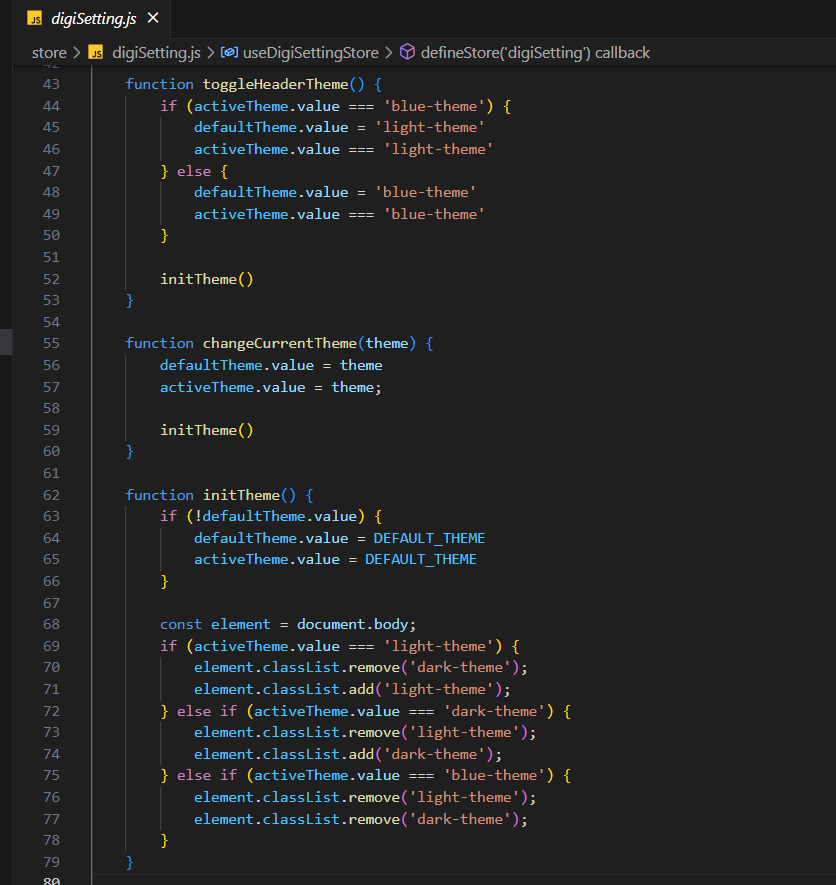
You can change the theme color into light-theme by changing the state "activeTheme" to 'light-theme' in digiSetting stores. Also you can set default theme from the .env NUXT_DEFAULT_THEME="light-theme"

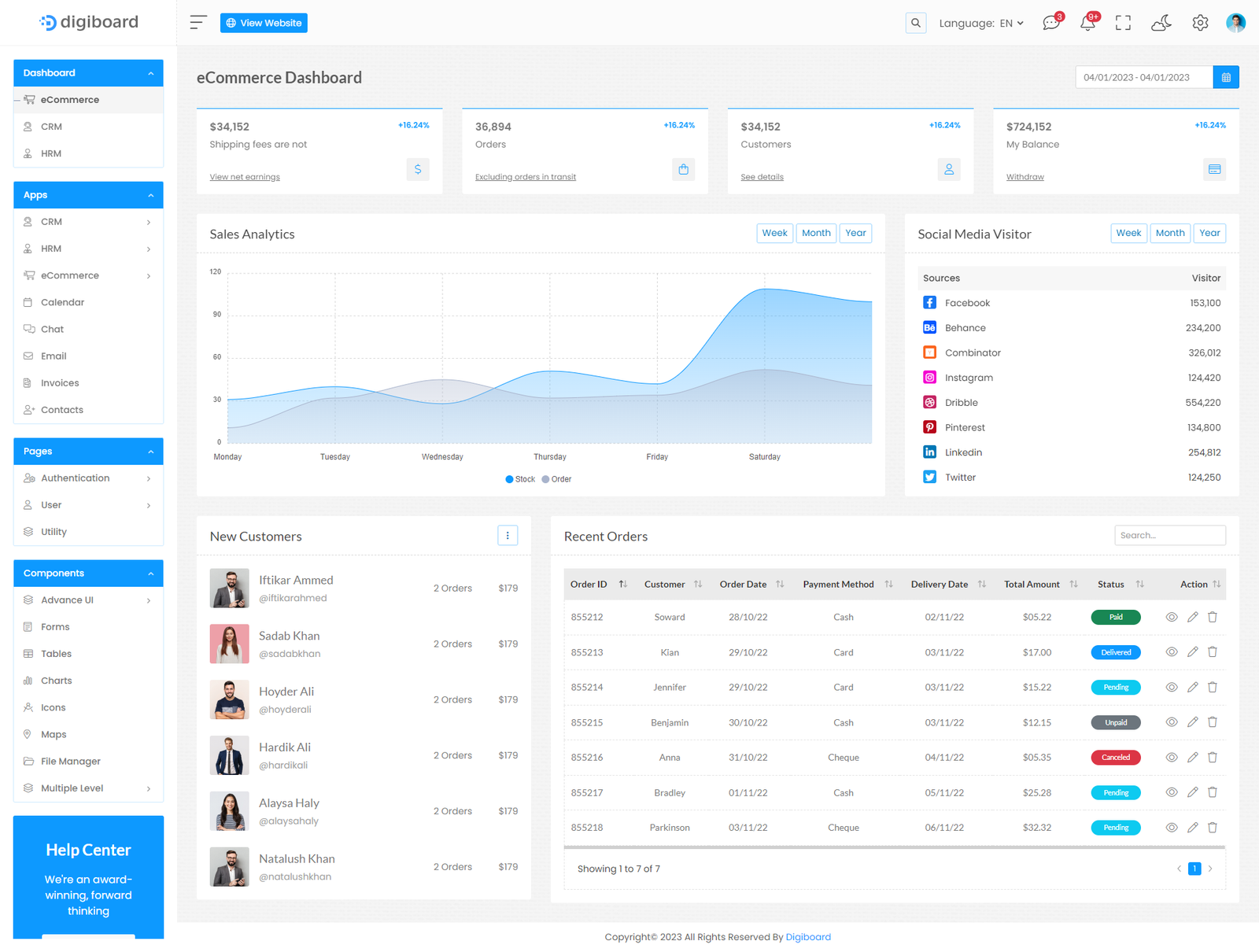
The result: