CSS
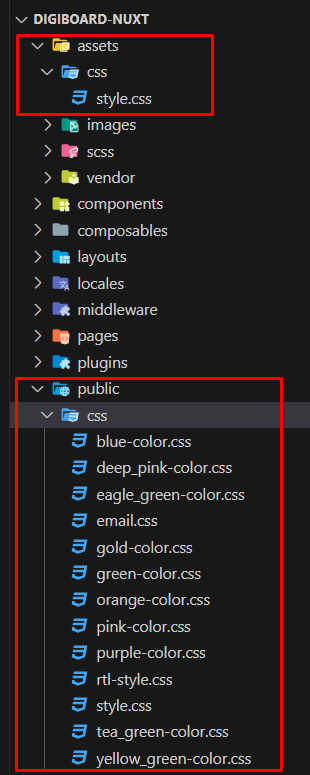
CSS Structure

If any modification needs to be done, most of the style or css is in style.css. In this the main colors are used as css variable so its easier to change the main colors.
Routing
Routing Structure

In the router index.js the routing for digiboard is done. All the pages that needs to be routed are importd here. The routing is done using vue router.
Nux JS Components
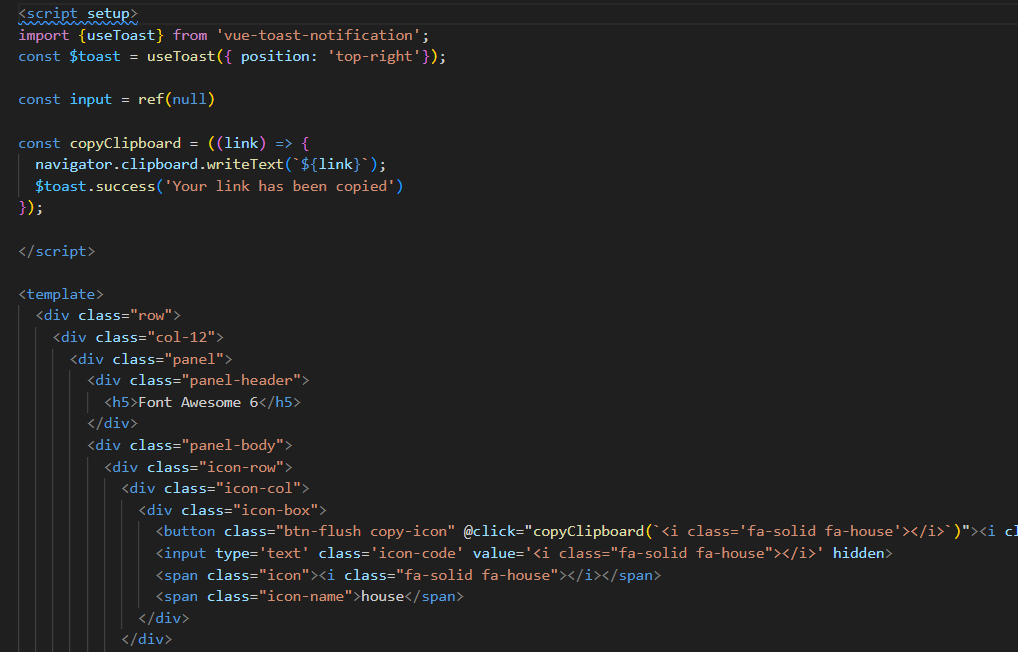
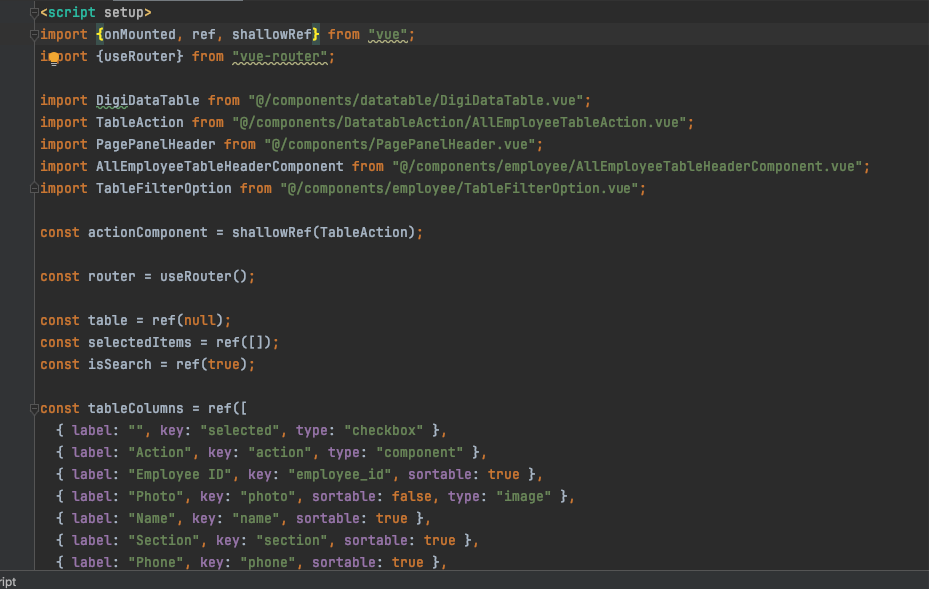
Components Structure

In the component folder there are all componets used to the digiboard pages. The components can be editted easily as most of them are re-usable components.
Composition API

In the digiboard we are used Composition API. The primary advantage of Composition API is that it enables clean, efficient logic reuse in the form of Composable functions.
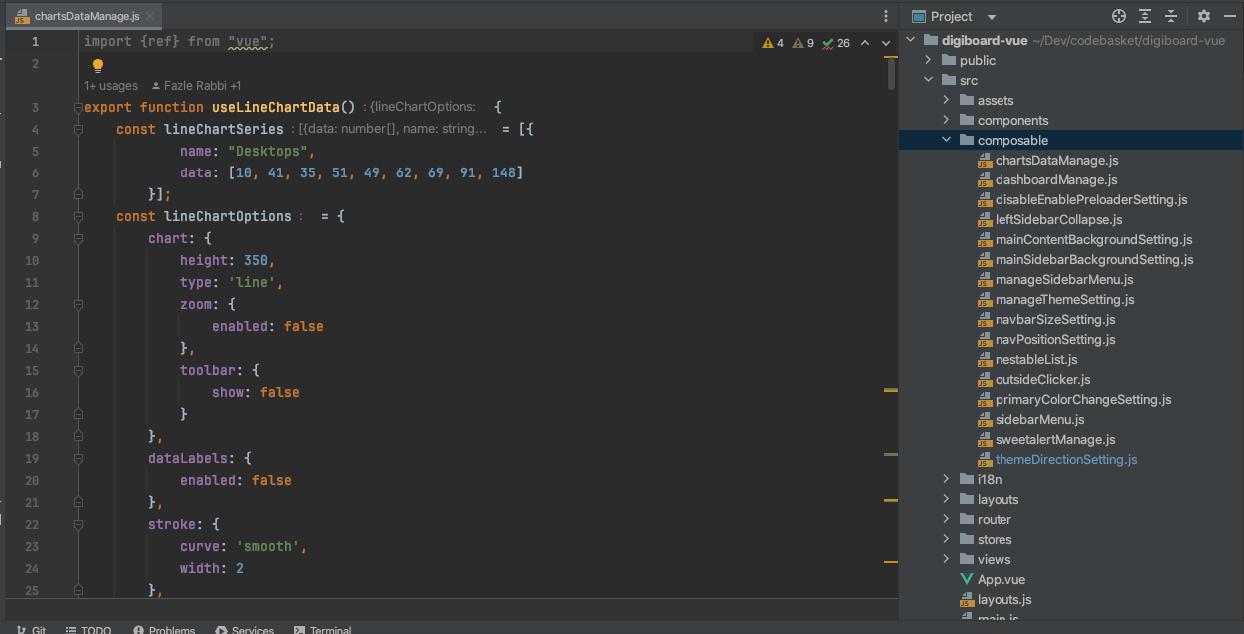
Composable

In the context of Vue applications, a "composable" is a function that leverages Vue's Composition API to encapsulate and reuse stateful logic.
Nuxt JS Pages
Pages Structure

In the pages folder there are all pages where the components are mounted. The components can be easily dismounted or mounted from here.

