Porichiti
Created: 05-June-2022
New: Porichiti
- Demo: https://porichiti.codebasket.net
Thank you for purchasing Porichiti - Personal Portfolio HTML Template. If you have any questions that are beyond the scope of this help file, please feel free to email, via my user page contact form or put a ticket at Support Center . Thankyou so much!
1.Included Files
2 HTML Files (alphabetical order)
- index.html
- index-2.html
2.Images
Template images – with usage details (order of importance):
- logo.png,logo.svg – Template sample logos in SVG format (Scalable Vector Graphics) and png format as a fallback for browsers not supporting SVG
- fav-icon.png Template sample logo icon for display in browser tabs and address bars
3.File Structures
The html template uses Latest Bootstrap v5.2.0 with valid HTML5 tags. This theme is a responsive layout with 4 column Support column. All of the information in content area is nested within a class and comes with predefined classes.
Porichiti/
├── css/
├── img/
├── js/
├── webfonts/
├── index.html
├── index-2.html
4.HTML
html/ is the source for HTML pages and contains HTML templates, which you see in the online demo. These HTML files can be opened easily in any browser, imported to any project, or modified to suit your needs.
5. Technology
Bootstrap 5.2:
Porichiti is based on Twitters popular front-end framework Bootstrap for fully flexible and responsive layouts. It also uses the latest web technology HTML5 for semantic content structuring and CSS3 for versatile and powerful styling options.
Installation:
Go to the Bootstrap.com/start and copy css CDN link and put html file head or download bootstrap file and put our assets/css/ file path then link html file .
Go to the Bootstrap.com/start and copy Js Bundle CDN link and put html file head or download Bundle js file and put our assets/js/ file path then link html file .
jQuery 3.6:
jQuery is a fast, small, and feature-rich JavaScript library. Go to the jquery.com and download jquery then use otherwise our some slow so i recommended download and use jquery download file.
6. Customization
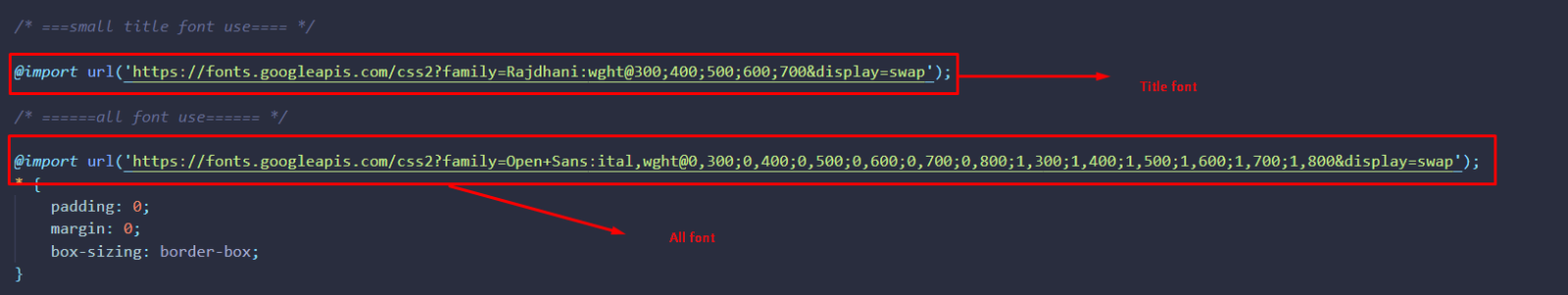
Fonts Source File structure:
Remember to change the font into style.css

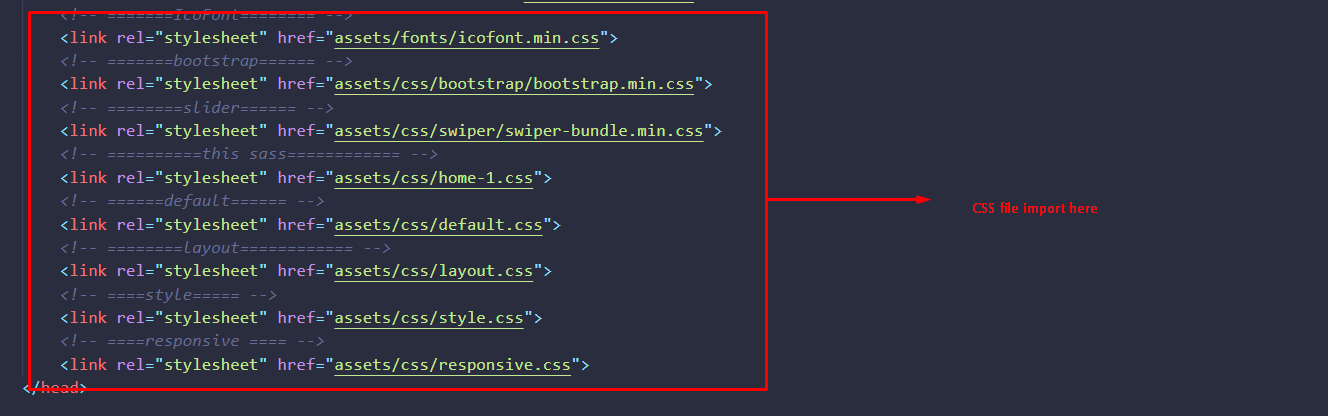
CSS Source File structure:
These are the css files that are loaded into templates in Head Section

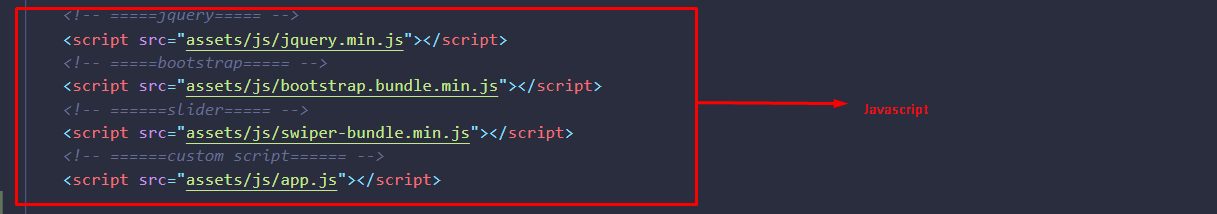
Javascript Source File structure:
These are the list of Javascript files that are loaded into templates in end of the Body Section.

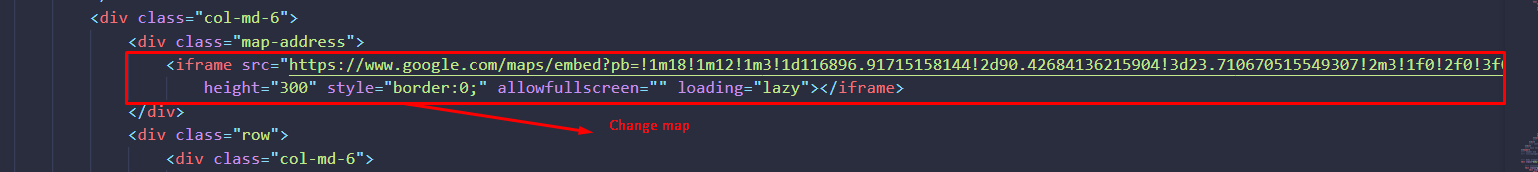
How to Change Map Location?:
You can change map iframe from here

How to Change Copyright?:
You can change copyright text from here.

Take advantage of the Porichiti's past, current and future updates, by learning how to create your own content without changing the core styles of Porichiti.
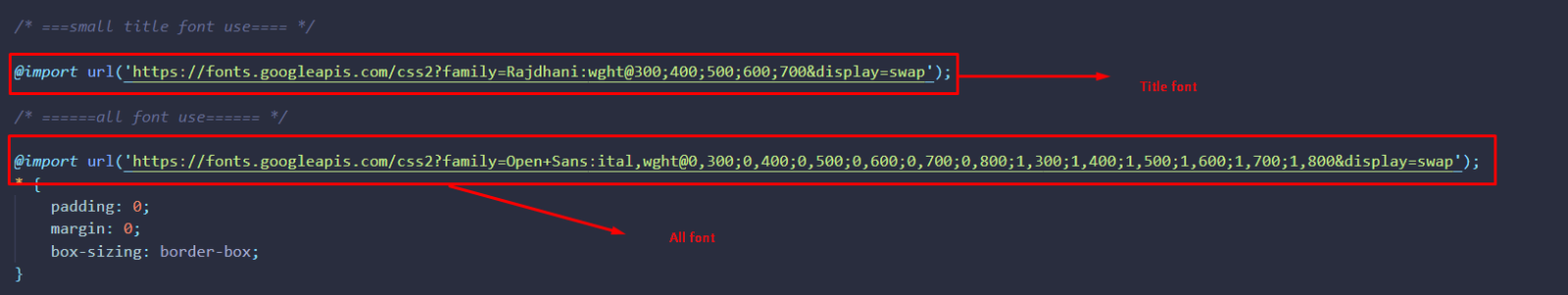
How to include a typeface?
Add or change Porichiti typography with the following instructions.
Change font:

This template use google font . This font name Rubik:ital if you wont change font full website Use the $font-family-base attribute as our typographic base applied to the
in default.css :root--title-font: 'Rajdhani', sans-serif;
--regular-font: 'Open Sans', sans-serif;}
file to change the current font family variable with yours
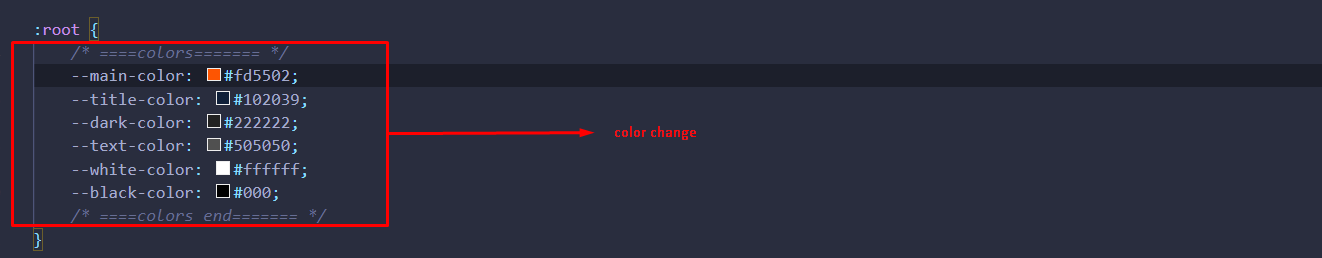
Change Color:

You need change color for you full theme check default.css file and change color for main color variable and get change color all place .
How to change Logo?
Add or change logo following this image. This image is a logo area your logo path submit marking place.

7. Sources and Credits
We've used the following images, icons or other files as listed.